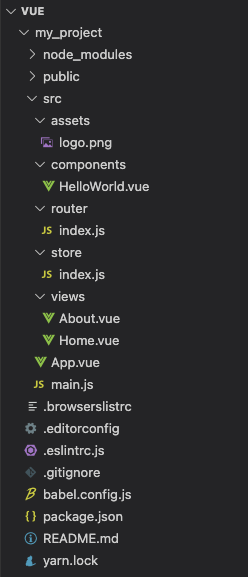
프로젝트 기본 구조

index.html
앱이 실행될 때 나타나는 html, 여기서 main.js를 불러옴
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
main.js
가장 먼저 실행되는 javascript 파일
import { createApp } from 'vue'
import App from './App.vue'
import './assets/main.css'
createApp(App).mount('#app')
- 우리가 사용할 Vue 인스턴스를 생성
- 그 안에 router, store 등 라이브러리 설정
App.vue
최상위 컴포넌트
<template>
<Header />
<Main />
<Sidebar />
</template>
<script>
import Header from "./components/Header.vue";
import Main from "./components/Main.vue";
import Sidebar from "./components/Sidebar.vue";
export default {
components: { Header, Main, Sidebar },
};
</script>
- 컴포넌트를 활용하여 템플릿처럼 사용
RouterView컴포넌트 사용